
Wer um die Suchmaschinenfreundlichkeit seiner Internetpräsenz bemüht ist, der sorgt sich oftmals um Dinge wie etwa den erhöhten Textanteil seiner Seite, Keyworddichte und mehr aus dieser Richtung. Vielfach lassen sich entsprechende Elemente auf natürlichem Wege in eine Seite integrieren, manchmal wirken entsprechende Maßnahmen jedoch wie an den Haaren herbeigezogen. Letzteres sollte bei einem guten Webdesign jedoch tunlichst vermieden werden, denn man sollte nie vergessen: Letztendlich geht es bei der Gestaltung einer Internetseite um den Besucher!
Die Problematik ist jedoch vielen Webdesignern durchaus bekannt: Man erstellt eine Website die rundum responsive ist, durch die Verwendung großer Bilder und mit CSS ansprechend gestalteter Elemente cool und modern erscheint, doch auf Suchmaschinen wirkt entsprechender Inhalt quasi null, denn diese erkennen kaum, was sich hinter einem großflächigen Bild oder interaktiv gestalteten Elementen befindet. Der Anteil an beschreibenden Texten ist überdies denkbar klein oder sogar gar nicht vorhanden. Schließlich ging es dem Designer nicht darum, viel Lesestoff zu erzeugen, sondern den Besucher der Seite durch schiere Grafik zu beeindrucken.
Doch woher soll der Bot einer Suchmaschine nun wissen, worum es auf einer Website geht, die lediglich aus grafischen Elementen besteht und auf denen wichtige Onpage-Maßnahmen vernachlässigt wurden. Oftmals werden solche Seiten im Ranking benachteiligt und schaffen es in wichtigen oder gar Geschäfts-relevanten Bereichen nicht an konkurrierenden Seiten mit viel Text vorbei. Wie also stellt man sich dieser Herausforderung?
Hier greifen SEO-Experten nicht selten in die Trickkiste und sorgen dafür, dass eine Website stark mit Text angereichert wird. Das Ergebnis solcher Aktionen ist vielen Internetusern nicht unbedingt in positiver Erinnerung: Seitenweise Content-Wirrwar, Keyword-Spamming und mehr unschöne Dinge können quasi Nebenwirkung einer nicht ganzheitlich gedachten Onpage-Optimierung einer Website sein. Das Problem besteht hier darin, dass SEO oft zu technisch gedacht wird. Beispielsweise wird nicht selten von einer bestimmten optimalen Keyworddichte ausgegangen, was zu einem Ergebnis führen kann, welches für den User der Website nicht unbedingt schön anzusehen ist.
Die Optik einer Seite ist definitiv entscheidend und unterm Strich auch ein Faktor, der sich positiv auf SEO-Aspekte auswirken kann. Was bringt es einem, wenn man seine Seite mit großen Mengen Content und hoher Keyworddichte versehen hat, aber unterm Strich die meisten User direkt wieder die Website verlassen, da diese einfach hässlich erscheint? Darüber hinaus ist die Absprungrate ebenfalls ein Faktor, der mit in die Quliätsbewertung vieler Suchmaschinen-Bots einfließt. Darum ist es auch aus Sicht des technisch-denkenden SEOs wichtig, eine Website einladend zu gestalten und Absprungraten niedrig zu halten.
Beispiele typischer Vertreter...
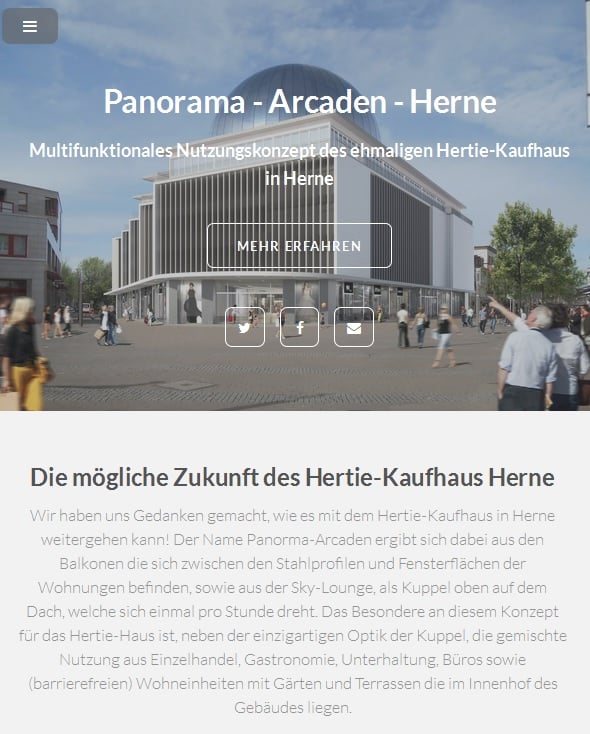
Grafische Elemente stehen im Vordergrund

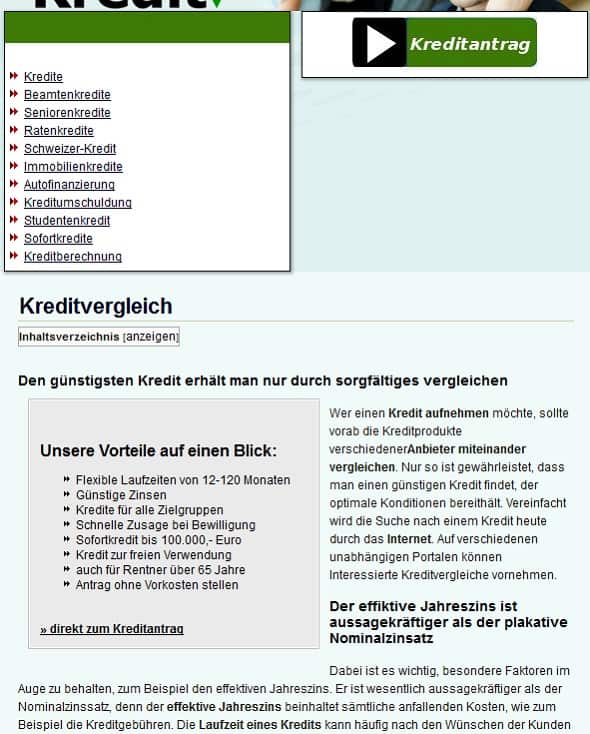
Website ist eher Text-fokussiert

Eine moderne Website sollte daher in erster Linien ihrem Ziel-Publikum gerecht werden und darf auch im Hinblick auf die Onpage-Optimierung gerne
gestaltet sein, ohne dass dies gleich ein Negativpunkt in Sachen SEO wäre. An erster Stelle kommt selbstverständlich zunächst einmal der strategische Zweck einer Seite und daher ist hochwertiges Webdesign eine Sache, die keinesfalls vernachlässigt werden sollte.
Nichtsdestotrotz sind es aber auch rein oder hauptsächlich technische SEO-Herangehensweisen, die für einen großen Unterschied in den Rankings sorgen können, oder sogar dafür, dass die eigene Seite überhaupt unter relevanten Begriffen auftaucht. Deswegen sollen die zuvor angesprochenen Ideen der inhaltlichen Anreicherungen hiermit keineswegs als verworfen gelten. Vielmehr ist es von entscheidender Bedeutung, dass man Diese auf eine intelligente und Mehrwert-stiftende Art und Weise integriert.
Beispiel #1: Eine grafisch anspruchsvoll gestaltete Website soll mit einem ausführlichen Erklär-Text angereichert werden, welcher verschiedene wichtige Schlüsselwörter enthält. Dieser Text wird jedoch nicht ins direkte Sichtfeld integriert, da er dort störend wirken würde, sondern in ein ausklappbares Element bzw. eine Infobox. Hier können die User, die sich für weiterführende Informationen interessieren, tiefer in die Materie einsteigen und gleichzeitig findet der Suchmaschinen-Bot dort viele relevante Infos und Keywords vor. Zugleich wird allerdings der normale Besucher nicht durch einen übermäßig hohen Textanteil in Mitleidenschaft gezogen.
Alternativ könnten solche Texte auch in den Footer oder einen speziellen Ratgeber-Bereich einer Seite eingebaut werden. Wie man es genau realisiert, ist stets eine individuelle Abwägung und abhängig vom gesamten Umfeld der Seite. Hier noch eine Anregung zur weiteren Veranschaulichung:
Beispiel #2: Der Betreiber eines Shops möchte, dass die Unterseiten bzw. Kaufseiten seiner einzelnen Produkte mit viel Text versehen werden, um der Suchmaschine gezielt relevante Keywords im Content vorzusetzen. Statt hier den User durch einen aufdringlichen Text mit hoher Keyword-Dichte zu stören, ließe sich beispielsweise ein Kaufratgeber integrieren, welches unterhalb des eigentliches Produktes und nicht zu auffällig angesiedelt wird. So bleiben die wichtigsten Informationen wie Preis oder sonstige Produktdaten nach wie vor auf einem Blick ersichtlich, während man beim Runter-Scrollen hilfreiche Ratgeber-Informationen (und die Suchmaschine gleichzeitig ihr Futter) erhält.
Grundsätzlich macht es in sehr vielen Fällen Sinn, seine Website so zu gestalten, dass Sie sich inhaltlich auf den ersten Blick einfach und schlicht darstellt, jedoch immer komplexer wird, desto mehr der Besucher (oder eben die Suchmaschine) offensichtlich in die Tiefe der Materie einsteigen möchte. Die Startseite sollte sich als Wegweise verstehen und auch Übersichtsseiten für Kategorien machen durchaus Sinn. Natürlich sollte darüber hinaus auch noch reichlich Gebrauch von Methoden wie META-Tagging gemacht werden. Besucher dürfen nicht mit Informationen erschlagen werden, sondern sollten auf einem Blick erkennen, worum es geht, was man von ihnen möchte oder wo ihr ganz persönlicher Vorteil liegt.